Profesyonel Web Tasarım
Profesyonel web tasarım, günümüz dijital dünyasında markaların başarıya ulaşmasında en kritik unsurlardan biridir. Profesyonel web tasarım hizmetleri sayesinde, işletmeler yalnızca estetik açıdan çarpıcı değil, aynı zamanda kullanıcı deneyimi, hız, mobil uyumluluk ve SEO performansı açısından da güçlü web sitelerine sahip olur. Profesyonel web tasarım, markanızın dijital vitrini olarak hedef kitlenizde güven yaratır ve online varlığınızı sürdürülebilir başarıya taşır. Profesyonel web tasarım çözümleriyle hem müşterilerin ilgisini çekebilir hem de arama motorlarında daha görünür olabilirsiniz.
Profesyonel Web Tasarım Nedir?
Profesyonel web tasarım; işletmenizin sektörel ihtiyaçlarını, hedef kitlenizin beklentilerini ve marka kimliğinizi göz önünde bulundurarak özel olarak hazırlanan web sitesi tasarımı sürecidir. Bu süreçte yalnızca estetik kaygılar değil; kullanıcı deneyimi, SEO uyumluluğu, mobil cihazlarda sorunsuz çalışması, hızlı yüklenme süresi ve güvenlik gibi teknik detaylar da ön planda tutulur.
Genelde profesyonel olarak web tasarım hizmeti sunan ajanslar, markanız için özelleştirilmiş arayüz tasarımı, yazılım geliştirme, içerik entegrasyonu ve bakım-destek hizmetleri gibi alanlarda kapsamlı çözümler sunar. Böylece markanız dijital dünyada güçlü ve güvenilir bir imaj kazanır.
Profesyonel Web Tasarımın Faydaları
Profesyonel web tasarım, işletmenize çok sayıda avantaj sağlar. İşte bunlardan bazıları:
- Güçlü İlk İzlenim: Web siteniz, potansiyel müşterilerinizin markanızla ilgili ilk algısını oluşturur. Profesyonel bir tasarım, güvenilir ve güçlü bir imaj yaratır.
- Yüksek Dönüşüm Oranları: Kullanıcı dostu arayüz, sezgisel navigasyon ve doğru yerleştirilmiş aksiyon çağrıları, ziyaretçiler müşteriye dönüştürür.
- SEO Uyumluluğu: Arama motoru optimizasyonu kriterlerine uygun şekilde kodlanır. Bu sayede siteniz Google gibi arama motorlarında üst sıralara çıkar.
- Mobil Uyumluluk: Günümüzde ziyaretçilerin büyük kısmı mobil cihazlardan gelmektedir. Tüm cihazlarda sorunsuz deneyim sunar.
- Hız ve Performans: Profesyonel ekiplerin geliştirdiği siteler hızlı yüklenir ve kesintisiz hizmet sunar.
- Güvenlik: Güncel yazılımlar ve güvenlik protokolleri sayesinde kullanıcı bilgilerinin korunması sağlanır.
Profesyonel Web Tasarım Ajansı Ne İş Yapar?
Profesyonel web tasarım ajansı, işletmelerin dijital dünyada güçlü bir varlık göstermesi için modern, kullanıcı dostu ve markaya özel web siteleri tasarlar ve geliştirir.
Temel olarak bir web tasarım ajansı, şu hizmetleri sunar:
- Web sitesi tasarımı: Markanızın hedef kitlesine uygun, estetik ve işlevsel tasarımlar hazırlar.
- Kodlama ve geliştirme: Web sitenizin hızlı, güvenli ve mobil uyumlu olması için gerekli yazılım altyapısını oluşturur.
- SEO uyumluluğu: Sitenizin arama motorlarında üst sıralara çıkması için temel SEO ayarlarını optimize eder.
- İçerik yönetim sistemi (CMS) entegrasyonu: WordPress, Joomla gibi platformlarla kolay içerik yönetimi imkanı sağlar.
- E-ticaret çözümleri: Ürün satışına yönelik e-ticaret altyapısı kurar, ödeme sistemlerini entegre eder.
- Bakım ve teknik destek: Yayına alındıktan sonra web sitenizin güncellenmesi, hata giderilmesi ve güvenliğinin sağlanması gibi konularda destek verir.

Profesyonel Web Tasarım Neden Gerekli?
Profesyonel web tasarım, markanızın dijital dünyada güven ve etkileşim sağlaması için kesinlikle vazgeçilmezdir. İnternet kullanıcıları bir siteye girdiklerinde ilk birkaç saniyede karar verirler; estetik, düzenli ve akıcı bir sayfa yapısı, ziyaretçinin doğru ilk izlenimi edinmesine yardımcı olur. Bu sayede kullanıcı deneyimi iyileşir ve sitede geçirilen süre uzar.
Aynı zamanda, arama motorları SEO uyumlu kodlama ve yapılandırılmış veri kullanımını ödüllendirir. Profesyonel bir tasarımcı, başlık etiketlerinden meta açıklaması gibi tüm detayları titizlikle optimize ederek sitenizin Google’da daha üst sıralarda yer almasını destekler. Hızlı yüklenen ve mobil uyumlu sayfalar, hem SEO skorunuzu yükseltir hem de farklı cihazlardan erişen potansiyel müşterilerin memnuniyetini artırır. Kimse yavaş veya telefonunda kötü görünen bir siteyle uğraşmak istemez, değil mi?
Profesyonel Web Tasarım Nasıl Yapılır?
Profesyonel web tasarım, sadece şık görseller yaratmaktan çok daha fazlasıdır; asıl amaç, ziyaretçinin ihtiyaçlarını anlamak ve onlara kolayca ulaşacağı bir yapı oluşturmaktır.
Sürecin İlk Adımları: Strateji ve Planlama
Bu sürecin ilk aşamasında, markanızın hedef kitlesinin profili, rakip analizleri ve sitenin ana amaçları netleştirilir. Bu sayede her sayfa, ziyaretçinin dijital yolculuğunun mantıklı ve akıcı bir parçası haline gelir. Ardından, sitenin iskeleti sayılan site haritası ve kabataslak taslaklar (wireframe) oluşturularak içerik akışı belirlenir.
Sayfaların hangi başlıkları, metinleri ve görselleri barındıracağı bu aşamada netleştikçe, hem içerik üretimi hem de SEO uyumu çok daha verimli ilerler. Bu adım, arama motorlarının sayfalarınızı doğru şekilde dizine eklemesine yardımcı olacak teknik altyapıyı kurar.
Görsel Tasarım ve Teknik Geliştirme
Görsel tasarım aşamasında ise, renk paleti, tipografi (yazı tipleri) ve buton yerleşimleri markanızın kimliğine tam uygun olarak şekillenir. Sitenin “responsive” (duyarlı) altyapısı ile masaüstü, tablet ve mobil ekranda tutarlı bir deneyim sağlanır; bu sayede kullanıcılar hangi cihazdan erişirse erişsin rahatça gezinebilir. Performans optimizasyonu kapsamında kodlar temiz yazılır, resimler sıkıştırılır ve hız testleriyle açılış süreleri minimuma indirilir. Çünkü hız, hem kullanıcı memnuniyeti hem de arama motoru sıralamaları için kritik öneme sahiptir.
Test, Bakım ve Sürekli Gelişim
Son olarak, site içi testler ve kalite kontrol süreçleri titizlikle işletilir. Form doldurma, linklerin çalışması ve farklı tarayıcı uyumluluğu gibi detaylar dikkatlice sınanır. Site yayına alındıktan sonra da iş bitmez; düzenli güncellemeler, güvenlik yamaları ve sürekli performans takibi site sağlığını korur. Böylelikle profesyonel web tasarım, hem kullanıcı memnuniyetini artırır hem de arama motoru sıralamalarını yükselterek markanızın dijitaldeki başarısını garantiler.
İşletmeler İçin Profesyonel Web Tasarımının Önemi
İşletmeler için profesyonel web tasarımının önemi, markanızın dijital ortamdaki güvenilirliği ve rekabet gücünü doğrudan olumlu etkilemesinden kaynaklanır. Çünkü ziyaretçiler büyük bölümü firmanıza ilk olarak web siteniz aracılığıyla erişir; estetik açıdan tutarlı, hızlı yüklenen ve kullanıcı dostu bir arayüz, potansiyel müşterilerde olumlu bir ilk izlenim bırakır. Bu sayede sayfada geçirilen süre uzar, hemen çıkma oranı düşer ve dönüşüm oranlarınız artar.
Web Tasarımı Yaparken Dikkat Edilmesi Gerekenler
Web tasarım sürecinde, bir sitenin sadece iyi görünmesi yeterli değil; asıl mesele, ziyaretçinin ihtiyaçlarını anlamak ve ona kolay ulaşım sağlayacak bir yapı oluşturmak. Bu, her başarılı projenin temelini oluşturur.
Her şeyden önce, sitenizin hedef kitlesi ve amaçları netleştirilmeli. Ziyaretçinizin yaşını, ilgi alanlarını, hatta teknoloji alışkanlıklarını belirlemek, renk paletinden yazı tiplerine (tipografi) ve görsel dile kadar her şeyi doğru şekillendirmeyi sağlar. Böylece kullanıcı, siteye girdiğinde kendini doğrudan ihtiyaçlarına yanıt bulan, tanıdık bir ortamda hisseder. Hedefe odaklı bu planlama, hem tasarım kararlarını kolaylaştırır hem de sayfanın pazarlama hedefleriyle tam uyumlu ilerlemesini garantiler.
Responsive Web Tasarım Nasıl Yapılır?
Responsive web tasarım, web sitenizin hem masaüstü hem de mobil cihazlarda estetik ve işlevsel olarak kusursuz çalışmasını sağlayan bir yaklaşımdır. Bu yöntem, tek bir kod tabanı kullanarak farklı ekran çözünürlüklerine göre otomatik olarak düzenlenen esnek yerleşimler ve öğeler oluşturur. Sonuç mu? Tasarımda şaşırtıcı bir tutarlılık ve kullanıcılar için sorunsuz bir deneyim.
Bu sihirli tasarımı hayata geçirmek için ilk adım, “mobile-first” (önce mobil) yaklaşımını benimsemektir. Yani, web sitesini öncelikle dar ekranlı cihazlar için tasarlarsınız. Bu sayede, kullanıcı deneyiminin minimal hata ve kayma yaşanmadan mobil cihazlarda da sorunsuz bir şekilde sürdürülmesini sağlarsınız. Basit bir navigasyon, kolay okunabilir yazı boyutları ve dokunmatik etkileşimlere uygun buton yerleşimleri, mobil kullanıcılar için gerçekten rahat bir kullanım sunar.
Daha sonra, sitenizin düzenini oluşturmak için esnek ızgara sistemleri (grid) ve yüzdelik genişlikler kullanırsınız. Sabit piksel değerleri yerine “%” veya “rem” gibi birimler tercih etmek, web sitesindeki blokların ve metin alanlarının ekran boyutuna göre otomatik olarak ölçeklenmesine olanak tanır. Görsellerde ise “max-width: 100%” kuralıyla, devasa görsellerin yüklenmesini önleyerek sayfa hızınızı korursunuz. Çünkü kimse yavaş açılan bir site sevmez, değil mi?
Media query’ler, farklı ekran genişliklerinde stil kurallarını değiştiren özel CSS bileşenleridir. Örneğin, 768 pikselin altındaki tablet düzeni veya 480 pikselin altındaki akıllı telefon görünümü için ayrı kurallar yazarak, metin boyutlarını, sütun sayısını ve menü yapısını dinamik olarak güncellenir. Böylece, kullanıcı hangi cihazdan sitenize erişirse erişsin, sayfa estetiğini ve okunabilirlik her zaman korur.
SEO Uyumlu Web Tasarım Nasıl Yapılır?
Sitenizin arama motorlarında daha görünür olması ve ziyaretçileri etkilemesi için SEO uyumlu web tasarım artık bir tercih değil, bir zorunluluk. Peki, bu bütüncül yaklaşım tam olarak ne anlama geliyor ve size nasıl fayda sağlıyor?
SEO uyumlu web tasarım, sitenizin arama motorları tarafından kolayca taranmasını, indekslenmesini ve en önemlisi, kullanıcılar için akıcı bir deneyim sunmasını sağlayan bütüncül bir yaklaşımdır. Bu yaklaşımın temel nedeni, hem teknik altyapınızın hem de kullanıcı deneyiminizin arama motoru algoritması ile uyumlu çalışmasının, web sitenizin trafiğini ve dolayısıyla dönüşümlerini doğrudan etkilemesidir.
Başarılı bir SEO uyumlu tasarım için ilk adım, sitenizin bilgi mimarisini kullanıcı yolculuğunu göz önünde bulundurarak planlamaktır. Sayfalar arasındaki hiyerarşi ve mantıklı bağlantılar (iç linkleme), arama motorlarının hangi içeriğin ne kadar önemli olduğunu anlamasına yardımcı olur. Bu nedenle, temiz bir URL yapısı ve mantıklı iç linkleme, hem kullanıcıların hem de arama motoru botlarının site içinde rahatça gezinmesini sağlar.
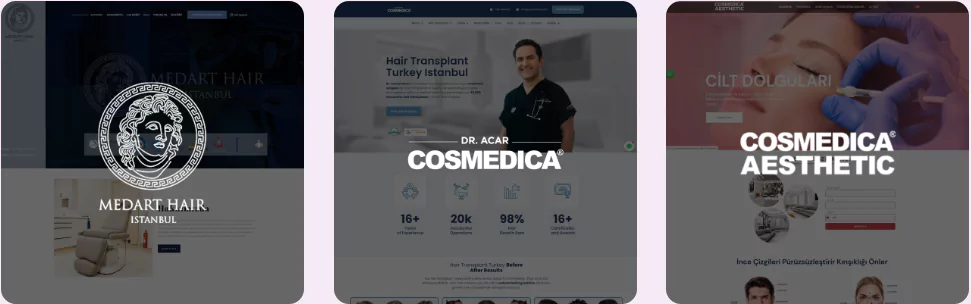
Profesyonel Web Tasarım Referanslarımız
İşte Crabs Media tarafından hazırlanmış ve çevrimiçi erişilebilen bazı referans web siteleri:
Doku Clinic
Modern tasarımı, çok dilli içerik yapısı ve sağlık estetiğini yansıtan kullanıcı dostu arayüzüyle dikkat çeker. Türkiye’nin lider estetik kliniklerinden biri olan Doku Clinic’in web sitesi Crabs Media tarafından yapılmıştır:
Link: https://www.dokuclinic.com/
Smile Hair Clinic
Saç ekimi alanında dünya çapında bilinen Smile Hair Clinic’in web sitesi; güçlü görseller, mobil uyumluluk ve şeffaf bilgi sunumu ile ön plana çıkar. Klinikle ilgili referans Crabs Media tarafından desteklenmiştir:
Link: https://www.smilehairclinic.com/
Medart Hair
Sağlık ve estetik alanında yenilikçi yaklaşımlar sunan Medart Hair’in, FUE ve DHI tekniklerini vurgulayan web sitesi de Crabs Media’ın hazırladığı projeler arasında yer alıyor:
Link: https://www.medarthair.com/
Sizde profesyonel web tasarım referanslarımızı görmek için sitemizdeki neler yaptık sayfamızı ziyaret edebilirsiniz.
Profesyonel Web Tasarım Fiyatları 2025
Profesyonel web tasarım fiyatları; sitenin özellikleri, tasarım karmaşıklığı, entegrasyon ihtiyaçları, yazılım dili, sayfa sayısı ve ajansın deneyimi gibi unsurlara göre değişiklik gösterir. Her marka ve proje için fiyatlandırma özelleştirilir. Profesyonel web tasarım fiyatları için hemen bize ulaşın.
Sık Sorulan Sorular
Profesyonel web tasarım ne kadar sürer?
Profesyonel web tasarım süresi; sitenin kapsamına, sayfa sayısına ve özel ihtiyaçlara göre değişir. Genellikle 4 ila 12 hafta arasında tamamlanır.
Profesyonel web tasarım sürecinde SEO da yapılır mı?
Evet. Profesyonel web tasarım hizmetlerinde, SEO uyumlu kodlama ve içerik yapısı genellikle sürecin bir parçası olarak planlanır. Böylece siteniz arama motorlarında daha hızlı görünürlük kazanır.
Profesyonel olarak web tasarım yaptırmak zorunlu mu?
Hayır, ancak dijital rekabetin yoğun olduğu günümüzde profesyonel web tasarım, markanızı öne çıkarmanın en etkili yollarından biridir. Hem kullanıcı deneyimi hem de SEO performansı açısından profesyonel destek almak uzun vadeli başarı getirir.
Web sitesi yapmak için en iyi program hangisi?
Web sitesi yapmak için en iyi program, ihtiyaçlarınıza, teknik bilginize ve hedeflerinize bağlı olarak değişir.
Eğer hiç kod bilginiz yoksa, sürükle-bırak arayüze sahip, kullanımı kolay web site oluşturucular öne çıkar:
- Wix: Hızlı ve kullanıcı dostu arayüzüyle blog, kurumsal ve portföy siteleri için ideal.
- Squarespace: Özellikle tasarım odaklı, estetik siteler yapmak isteyenler için güçlü şablonlara sahip.
- Shopify: E-ticaret siteleri kurmak ve yönetmek için en iyi platformlardan biri.
Eğer temel kodlama bilginiz varsa ve daha fazla özelleştirme istiyorsanız:
- WordPress: En popüler içerik yönetim sistemi. Sayısız tema ve eklenti desteğiyle esnek çözümler sunar.
- Webflow: Görsel düzenleme arayüzüyle modern, responsive siteler tasarlayabilir; aynı zamanda temiz kod üretebilirsiniz.
Profesyonel geliştiriciler için:
- Visual Studio Code: Kod editörü olarak en çok tercih edilen araçlardan. HTML, CSS, JavaScript gibi dillerle özgün siteler geliştirmeye uygundur.
- Adobe Dreamweaver: Hem kod hem görsel tasarım moduyla kullanılabilir, ama genelde artık VS Code gibi editörler daha çok tercih ediliyor.
Web tasarıma nereden başlamalı?
Web tasarıma başlamak için ilk adım, temel HTML ve CSS bilgilerini öğrenmektir. HTML, bir web sitesinin iskeletini oluştururken, CSS ise bu yapıya renk, stil ve düzen kazandırır. Başlangıçta basit bir kişisel tanıtım sayfası ya da örnek bir blog sayfası tasarlayarak pratik yapabilirsiniz. Ardından responsive tasarım konusuna odaklanmalı, yani web sitenizin farklı cihaz ve ekran boyutlarına uyumlu görünmesini sağlamalısınız.
Bu aşamada, CSS’in media queries, grid ve flexbox gibi özelliklerini kullanmayı öğrenmeniz önemlidir. Bootstrap gibi hazır CSS frameworkleri, başlangıçta işinizi kolaylaştırabilir ve temel tasarım elementlerini hızlıca eklemenizi sağlar. Kodlama sürecinde Visual Studio Code gibi bir editör kullanarak düzenli ve hatasız kod yazabilirsiniz. Ayrıca Behance ve Dribbble gibi platformlarda örnek tasarımlar inceleyerek ilham alabilir, renk paletleri ve modern kullanıcı deneyimi örneklerini analiz edebilirsiniz.